Débordement de contenus
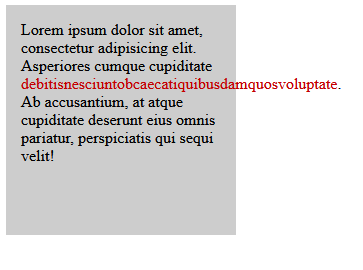
Si un conteneur contient un très grand mot, ce dernier "dépassera" du conteneur, ce qui va évidemment casser le visuel du site :

Pour éviter ça, plusieurs solutions possibles :
Masquer les débordements
.element{
/* Tout ce qui dépasse de l'élément sera masqué */
overflow: hidden;
}
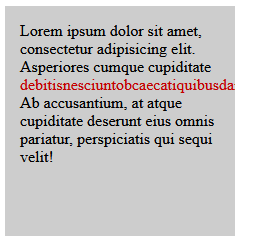
Résultat :

Le seul soucis, c'est que le contenu qui dépasse est "perdu" et ne peut peut plus du tout être vu.
Retour forcé à la ligne
.element{
/* Les mots trop grands seront coupés et ramenés à la ligne */
overflow-wrap: anywhere;
}
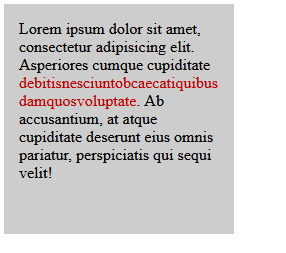
Résultat :

Césures
.element{
/* Les mots trop grands seront coupés et ramenés à la ligne avec un trait d'union */
hyphens: auto;
}
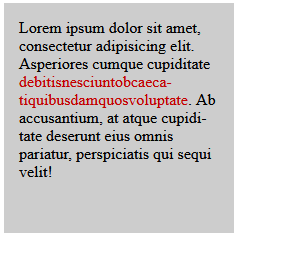
Résultat :

En savoir plus sur la gestion des débordements de contenus : https://www.alsacreations.com/tuto/lire/1038-gerer-debordement-contenu-et-cesures-css.html